Introduction
The Overview
As a Product Designer in Cloudinary, I was lucky to led the design part of the New Transformation Builder project. This tool was supposed to expose to new and existing Cloudinary developer users media editing transformations* - which are a part of the core product features.
Cloudinary is a developer-oriented company that offers an API-driven cloud-based media management platform for storing, optimizing, and delivering images and videos across various devices and platforms.
The Goal
Replace the outdated Transformation Builder with a new tool that will improve the user experience and increase the usage of media editing transformations*.
*Media editing transformations - API-driven image and video manipulations that enable actions like cropping, resizing, and adding watermarks at scale.
Problem Statement
Transformation Builder: Old Version
The Problem
With time the old Transformation Builder gained too many limitations and issues:
Low Adoption of the Media Editing Transformations
From the API usage data we saw that 82% of the Cloudinary users use optimization and delivery transformations, and a very low usage of the media editing transformations (which are more expensive)
Bad User Experience
We consistently received complaints from users in our console feedback form
Legacy Code
Cloudinary consistently updates and adds new capabilities that were hard to maintain in the old Transformation Editor
Missing Analytics Events
The absence of Google Analytics blocked us from understanding the current usage of this tool
Misalignment with a Company Mission
Cloudinary originally was built by developers for developers. The company with cutting-edge technologies, but it’s impossible to be seen like this with the old Transformation Builder which had clumsy and outdated UI
The reason that the old Transformation Builder hadn’t been updated for years is that Cloudinary users are developers and they use Cloudinary APIs in their IDEs. So, the redesign task of the old Transformation Builder always had low priority. But with this set of issues - the key members (company founder, head of product, product management directors) were convinced and gave a green light for the redesign project.
The Opportunity
With the new Transformation Builder, we wanted to achieve the following:
Increase Media Transformations Adoption
Better onboarding for new users: we wanted to expose to new users that Cloudinary has different use cases including the media transformations for image and video and optimization and delivery
Exposure for existing customers: promote media transformations for existing users with Transformations Gallery
Improve User Experience
To allow users to understand the transformation concept and how it can be used at scale programmatically
Move to React
Use React as the rest of the console and not Ruby. Build in a future-proof way, to allow the ability to maintain and add new capabilities easily
Add Analytics Events
Define analytics events to be able to monitor the tool usage
Align with a Brand
Developers must feel at home when they use the tool
Research & Discovery
As a part of the Research and Discovery stage, I’ve used the following methodologies:
Stakeholder Interviews
I scheduled a few interview sessions with team members (company Founder, Head of Product, Product Managers responsible for developer products, CS, Front-End and Back-End Developers). Based on the results of the interviews the persona was built.
Persona
Lilli, Front-End Developer
The Background
Lilli is an experienced Front-End Developer with a strong proficiency in web development technologies. She has been using Cloudinary for optimization and delivery of images in her previous projects.
The Goal
Improve Media Handling: Lilli's current project requires her to handle a large number of images with various sizes, and she wants to learn how to leverage Cloudinary's media editing transformations to efficiently resize, crop, and optimize the images programmatically.
The Pains
Time Constraints: As a Front-End Developer, Lilli understands the value of efficiency and does not like to waste time on long processes. If the learning curve for Cloudinary's media editing transformations is not user-friendly, it may cause frustration and impact her productivity.
Complex Transformations: Lilli may find it challenging to handle complex media editing transformations, especially when dealing with large batches of images.
Motivations
Lilli is motivated to explore and master Cloudinary's media editing transformations because she believes it can significantly enhance her ability to manage and manipulate media assets efficiently. Learning and implementing these capabilities successfully will not only improve her current project's performance but also enhance her skills as a Front-End Developer.
Competitive Analysis
Cloudinary Competitors
I checked the main Cloudinary competitors (IMIGX, ImageKit.io, Sirv) and I didn’t find anything similar to the Transformation Builder. So, it seems that we have a great opportunity to improve something our competitors don’t have.
Developer Tools
The Transformation Builder is a part of the Programmable Media product. The users of these products are Developers of all types: Frond-End, Back-End, and Mobile.So, the New Transformation Builder must give Developers the feeling that it was created for them: starting from the Dark Mode (that Developers love so much) to how the code snippet looks and what is the frameworks' order. I’ve checked tools like CodeSandbox, GitHub, and Sublime Text
WYSIWYG Editors
The purpose of the Transformation Builder is to help new users to discover our capabilities and create complex transformations for existing users. After the transformation is saved - users can use it at scale (deliver hundreds, thousands, or even millions of image or video files). So, I checked a popular WYSIWYG editors. I wanted to see the patterns and standards of UX and UI for layouts where users build something and see the results on the same place. I’ve checked Adobe Dreamweaver, Webflow, and Squarespace
Media/Graphic Editors
Also, as Transformation Builder is a sort of media editor, I checked some graphic editors such as Adobe Photoshop, Google Photos, and MacOS Photo Editor.
Data Analysis
Programmable Media has a huge amount of capabilities. Product Manager and I revewed the available data from SDK analytics and found the top-used capabilities.
This data helped us to understand the current usage and decide what capabilities are crucial and must be included in MVP. Other capabilities went to prioritized backlog.
Design Process
I approached the project using the Design Thinking methodology. Since we work in an Agile environment, I needed to ensure that our R&D team was not left without work. I obtained a list of priorities from the Product Manager, allowing me to parallel follow the Design Thinking steps while closely collaborating with the R&D team in daily planning meetings. This approach helped me stay up to date on the project status, conduct design reviews on the fly, and be available for any design-related questions.
The process of the MVP stage was different than the process of Post-Release, so I decided to describe to you the process of both stages below.
Emphasize & Define
As described previously, I conducted stakeholder interviews and competitive analysis. So, it was clear to me who is the user and what problem I need to solve.
Ideate
During the MVP phase, we consistently had brainstorming sessions with project stakeholders where I presented the low-fidelity wireframes and received feedback. R&D members also joined these sessions - it was important to get feedback from developers as we design a tool for developer needs.
Once, the concept was approved - I moved to the next stage.
Prototype & Test
At this stage, I created low-fi wireframes of the basic user flows that were presented as a part of usability testing sessions to project stakeholders (including CS and Developers). I wanted to validate if the layout is clear and if users understand how to add/delete actions and layers.
Once, the flows were validated, I started designing the high-fidelity mockups. It was important to use our Design System and have a good understanding of when I can use the existing components and when I must create a new one - as adding a new component to the Design System it’s time-consuming for both sides of Design and Development.
Implement
It was important to have grooming sessions with the R&D team to present the final screens before the sprint starts. It was a great experience to share something that we designed for Developers with our Developers to get feedback. I joined all R&D-related meetings and I found a big value in the collaborative work of Product, Design, and R&D. We work on a tight timeline, so, these meetings where all relevant people took part allowed us to raise and answer important questions and solve issues as fast as we could.
Test on Production
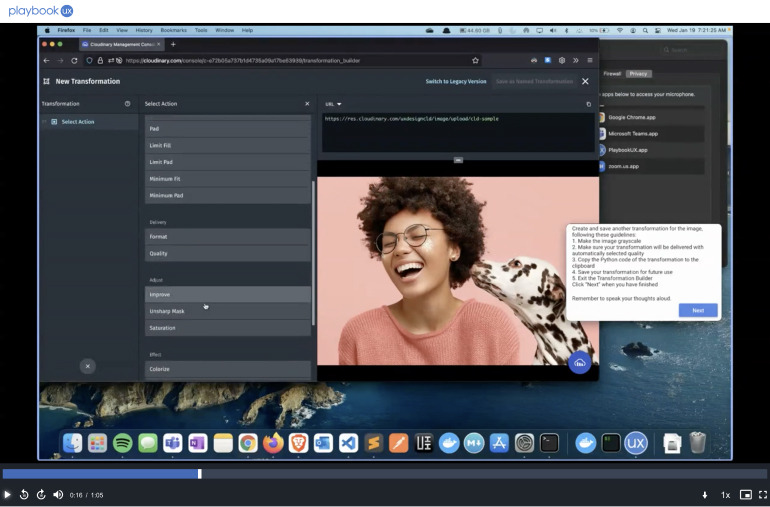
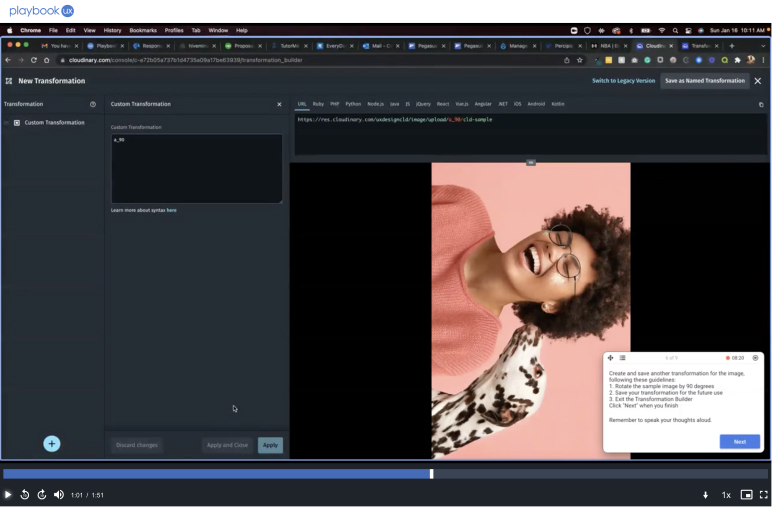
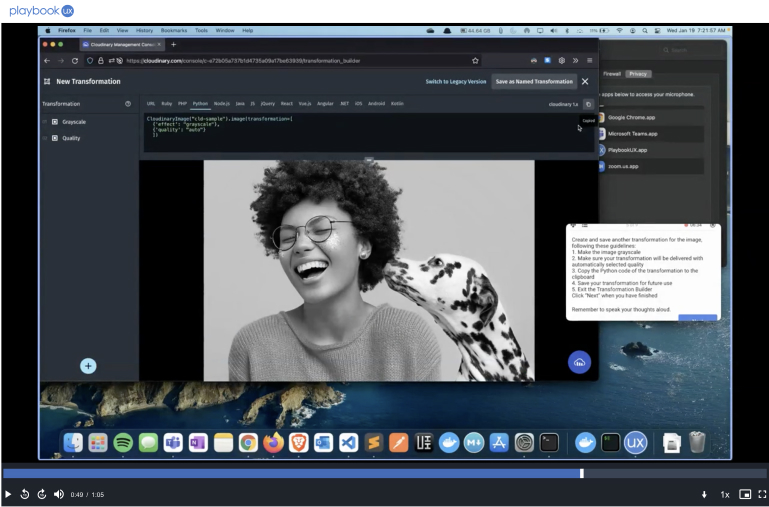
Screenshots from the usability sessions on Production
After the New Transformation Builder was released, I conducted usability testing sessions on the Production Environment. I used the PlaybookUX platform where I can get feedback from people, who don’t use Cloudinary and are not aware of the transformation concept. These sessions were super-valuable. It was great to see when people were completing the task without any problems and when someone was struggling - I understood what is the problem and how can I solve it.
Also, I showed some usability session clips to the R&D team. They were very excited to see the real person uses the tool they built. After they watched the videos, they also saw some issues with the product, so now, it was very clear to understand our next tasks for improvement.
Emphasize & Define
After summarizing the usability session recordings - I got a list of suggestions for improvements that I presented to the Product Manager. We reviewed the list, set up the priorities and I was ready to go to proceed to the next stage.
Prototype & Test
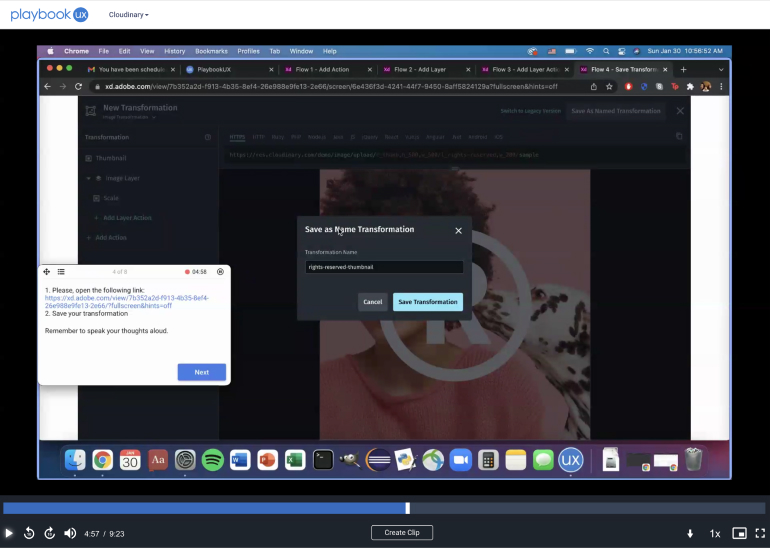
Screenshots from the usability sessions using interactive prototypes
As I already had a high fidelity designs for the Transformation Builder and clearly understood the problems we are trying to solve - I created mockups for the improvements fast and validated them again with PlaybookUX users. After one iteration we were good to go to proceed to the implementation stage.
Implement
I presented the mockups of improvements to R&D and I was glad to see they totally understood these decisions. Also, these improvements were considered quick wins, as the hardest work was done already. So, the improvements were implemented in a few sprints and released to Production after QA.
Customer Insights
I initiated monthly CS x Design meetings with the CS team member. The purpose of these meetings was to review design-related customer tickets and add relevant tickets to the design backlog. At one of these meetings, I got a few suggestions for improvements from our Strategic Customer for the New Transformation Builder. I took it with the Product Manager and we proceeded with these improvements pretty fast. Once the improvements were released, the customer was updated about these changes.
Once, I was invited by CSM to join a call with a customer to discuss some transformation issues. On this call, I was surprised to see that CSM shows how to solve the problem in the old version of the Builder. So, I asked what is the reason of using the old version. The answer was that he was missing some capability. It was an important thing that we missed, so we fixed it quickly.
Final Words
Me presenting the Transformation Builder on the Town Hall Session
(COVID Times)
It was an excellent opportunity for me to lead the design of New Transformation Builder which is one of Cloudinary’s core features.
The project has been a significant milestone in improving the Cloudinary user experience and providing developers with a powerful tool for handling media editing transformations. With the lessons learned and ongoing dedication to user-centric design, Cloudinary is well-positioned to further enhance the adoption and usage of media editing transformations, empowering developers to optimize, deliver, and edit media assets at scale.