iOS and Android are Two Different Worlds
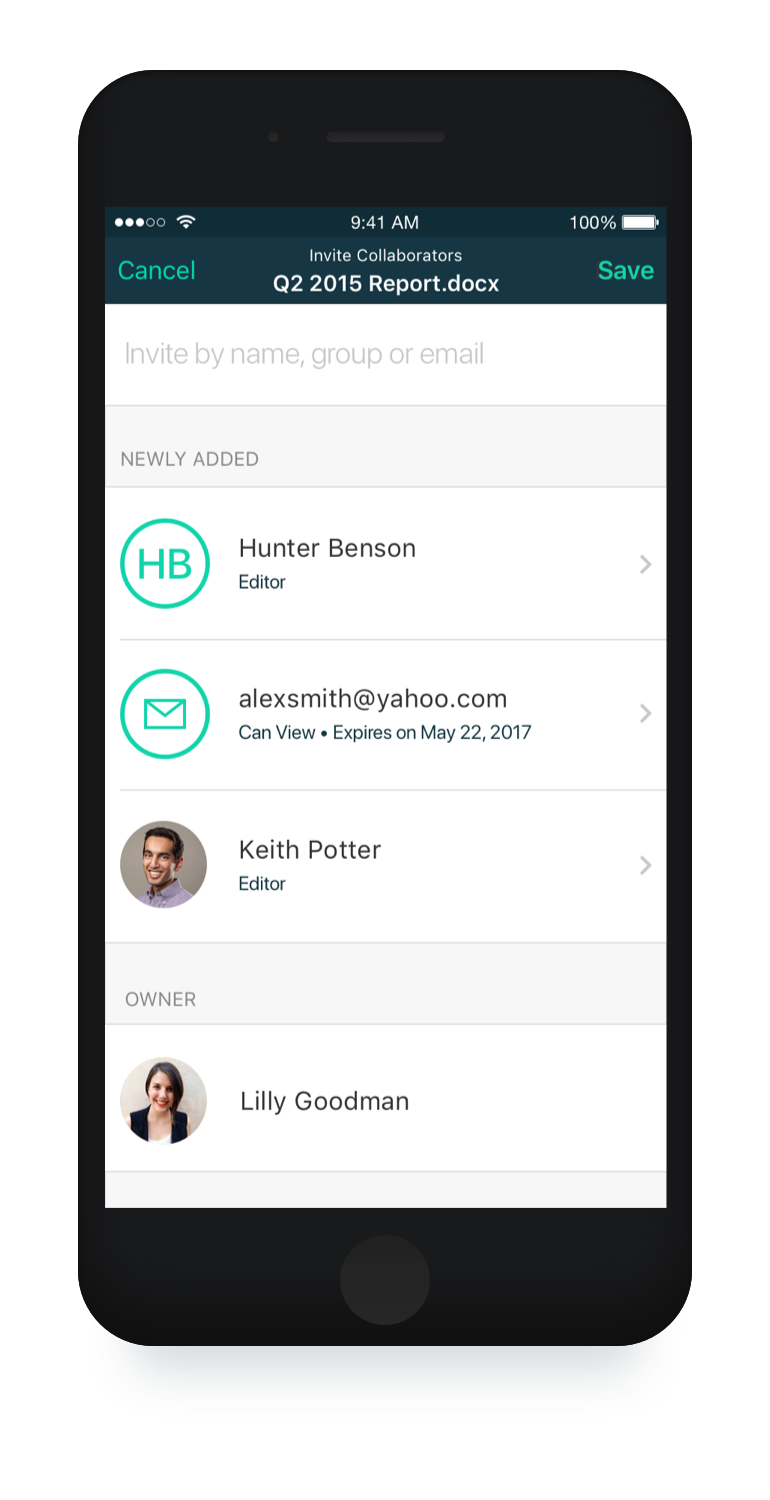
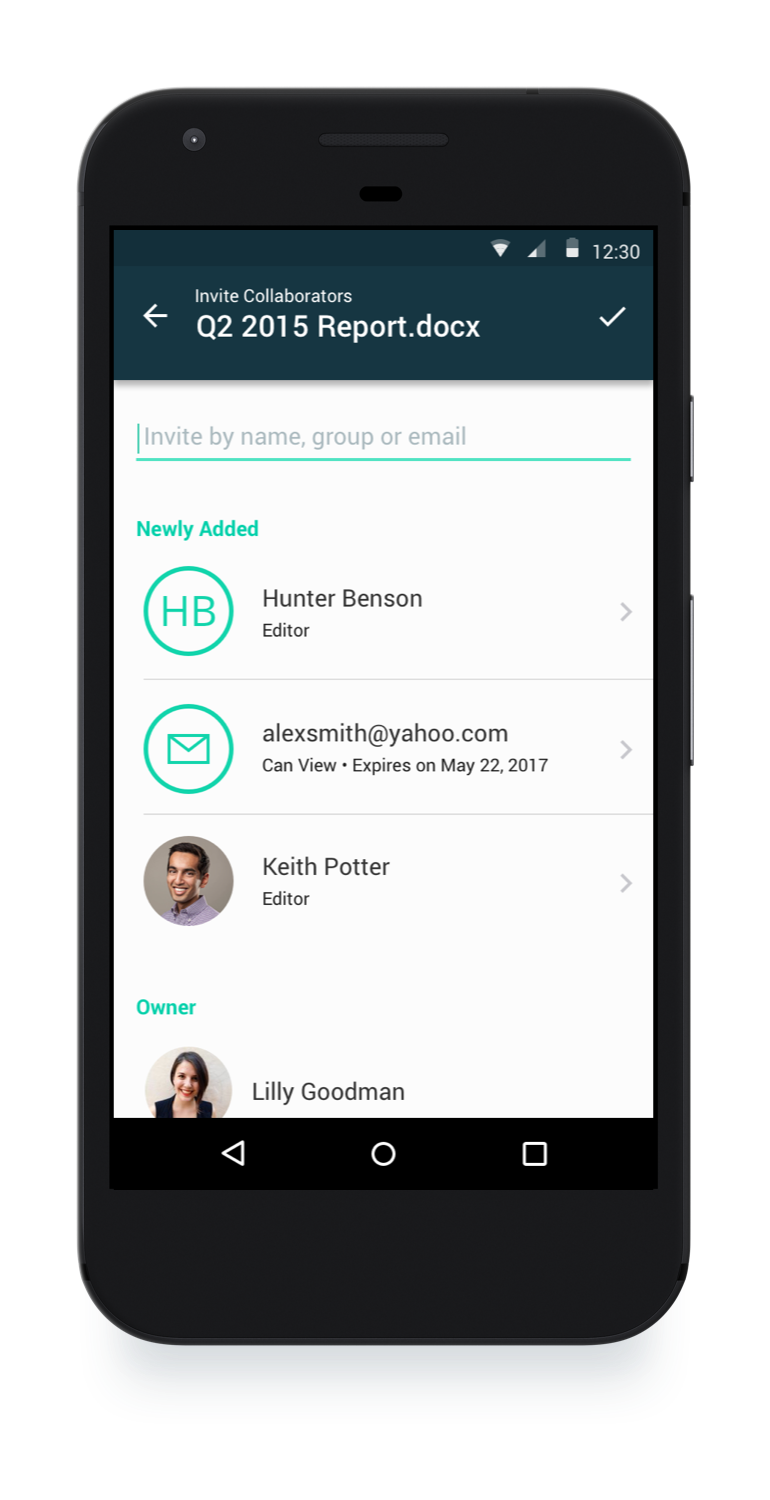
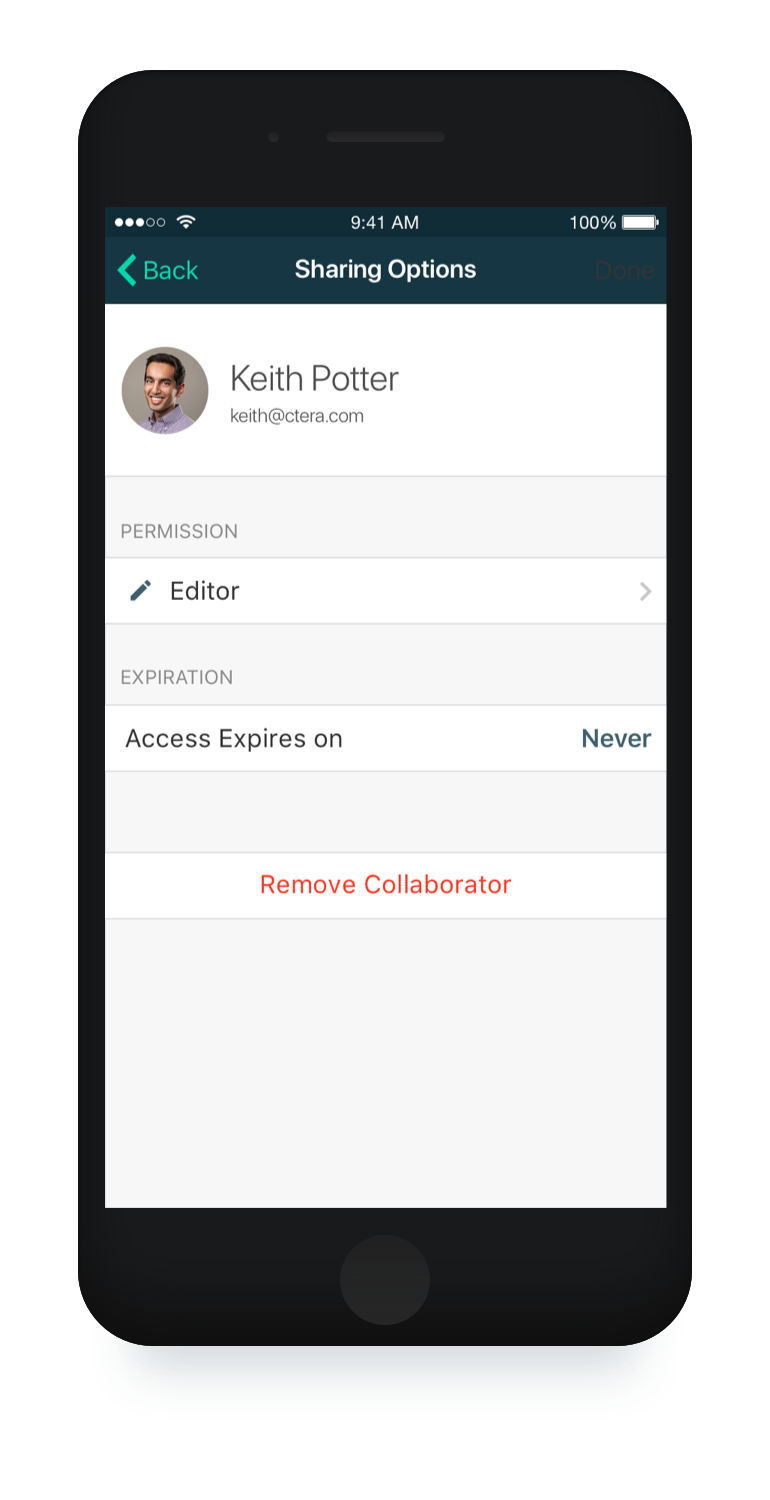
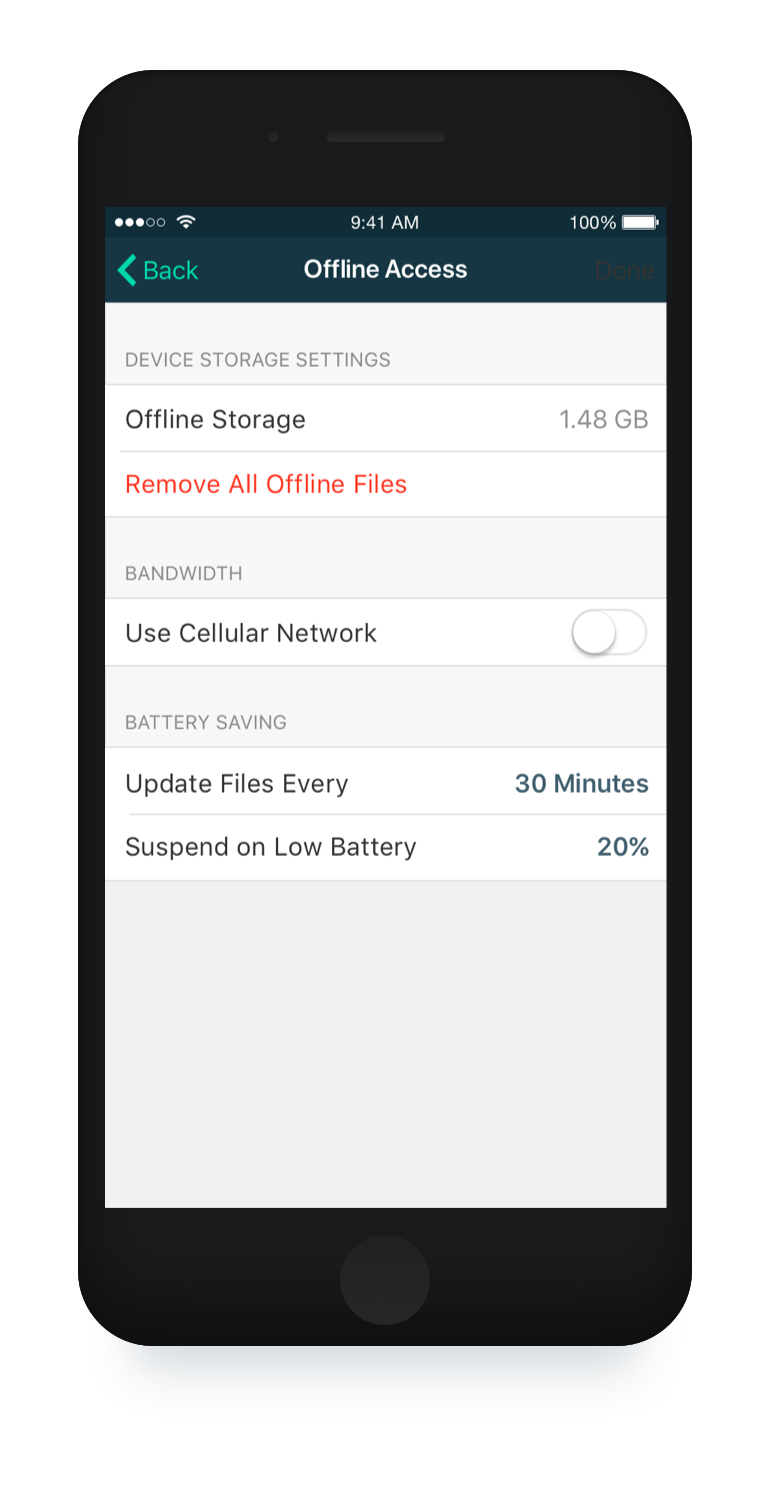
At the beginning of the project, one of the stakeholders tried to convince me to do one design that will fit both, iOS and Android devices. By discussing this wish with Mobile Team, reviewing the iOS and Android (Material Design) guidelines I succeeded in convincing the stakeholder that we must design two separate apps, one for iOS, and second for Android mobile devices.
After, I got confirmations that this was the right decision when I was testing designs on iPhone and Android phones users. As an Android user, sometimes Android elements were passed to iOS designs, and iPhone users saw these immediately and told me “Hey, this looks weird!”